How does Sentry’s third party integration work?
Discover how Sentry's thirdPartyErrorFilterIntegration enhances error monitoring by filtering and enriching stack traces. Learn about the setup, runtime processes, and how it ensures precise error reporting for your applications.
No More Sentry Alerts? Discover 2 Culprits I Encountered
Explore 2 issues causing your Sentry alerts to stop working in your React applications. Based on a real case, learn how I troubleshooted and resolved these problems to ensure your error monitoring stays effective.
React routing library with Navigation API
It's now time to connect the agnostic routing library that uses the navigation API to React.
Master the Art of Navigation: Building a Library with the Navigation API
Now that we know what is the navigation API. Let's build a routing library agnostic of every framework.
Back to the future: Navigation API
The new navigation API is coming. Ryan Florence said in a github issue that it will help to a better implementation for `react-router`. Let's explore this new API.
React Hook Form: a unique implementation
Forms are used everyday. Some library exists to improve both user and developper experience. `react-hook-form` is one of this library focusing on performance. Let's deep dive to this library.
Exit animation with `framer-motion` demystified
Animation has their own implementation to deal with exit animation, because React do no allow to delay the unmounting of components. The `framer-motion` API seems to me to be the most natural one. Let's see the amazing implementation of exit animation with this library.
When to use useCallback?
Are you wondering when to use `useCallback`? I propose you my vision about it. And of course how it's implemented :)
use-context-selector demystified
In the React context performance I talked about the `use-context-selector`, but how does it work under the hood?
Web Storage API: localStorage and sessionStorage
Sometimes, you would like to store some data in the browser. Here is the Web Storage API that can make you happy. But what is it? And how to use it?
React context, performance?
React context is used by many libraries such as `react-router`, `react-query`, ... But what is it? How do we use it? What about the performances?
react-router v6 demystified (part 3)
In this last article, we continue the exploration of the `react-router` code and our implementation.
react-router v6 demystified (part 2)
In this second article, we will focus on understanding how is implemented `react-router` v6, and make a simpler implementation.
react-router v6 demystified (part 1)
In this first article, we are going to see the main differences in the API of `react-router` v6 compared to the previous version.
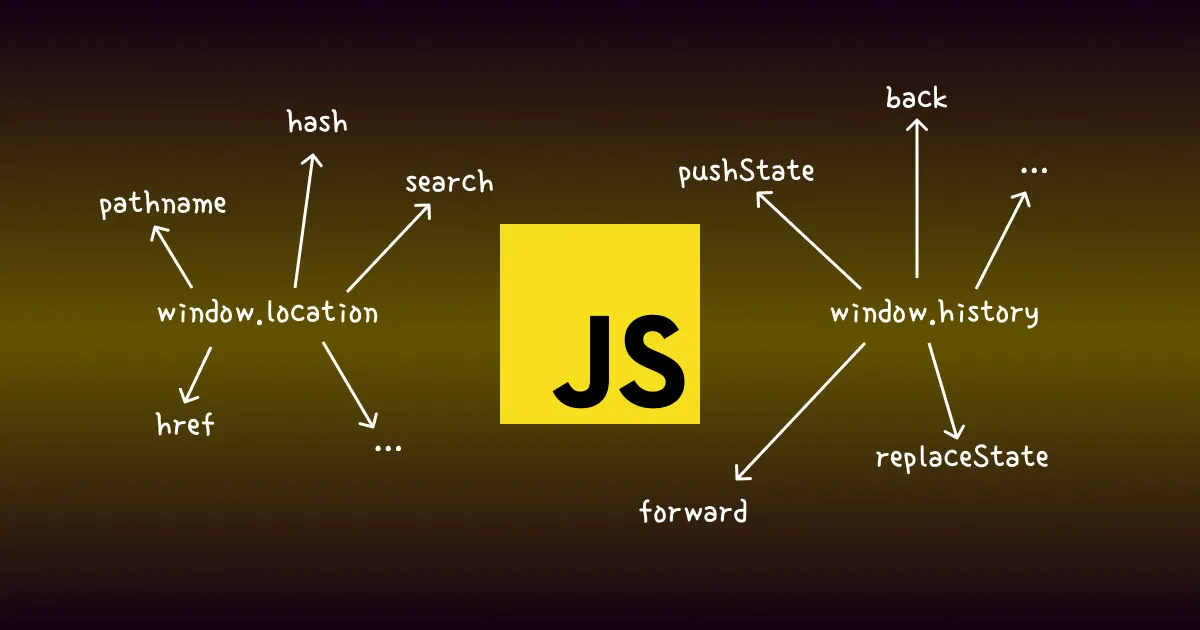
Let's explore javascript's Location and History API
The goal is to understand how works the Location and History API to implement a `react-router` library like.
Let's do some animations in native Javascript
If you wonder how to do some animations in javascript, it was the same for me. In this article, I present you what I discovered.
React event listeners demystified
Let's go deep in the React implementation to know event listeners are handled.
Prevent useless re-render
It can happen that performances are degraded. One of the possible reason can be that you have useless re-render. We are gonna focus, in this article, to see how to prevent useless re-render.
How does Reselect work?
Let's look closely the code of the library Reselect, which handle memoization of Redux (and others) selectors.
Javascript memoization
In this article, we are gonna explore how to do memoization in javascript.
How does Redux works?
Let's explore together in this article, the well known library Redux, to see its implementation