Recently, during the migration to React 17, I had a problem between event listeners handled by React and one added on document manually. It was due to the part Changes to Event Delegation of the React 17 release note.
At this moment I understood that I had a misconception of how React handles event listener. So I decided to explore the React code to understand how it works.
Spoiler alert: I will simplify a lot the process made by React to make it easier.
Before going deep in the React codebase, I would like to explain what was in my head about the management of event listeners.
For example when I write this simple code:
function App() {
return (
<button
onClick={() => console.log('Click on the button')}
>
Click me
</button>
);
}
In my head, React was doing under the hood, something like:
// `buttonRef` an imaginary reference added by React on the button
buttonRef.addEventListener('click', onClick);
After reading the React 17 release note. I was like:
“What? React was attaching event handlers on
documentand now onrootNode”.
Ps: All this article will be based on the version v17.0.2 of React.
React initializes at runtime multiple objects to know how to handle event listeners. For example there are:
- An array of all native events that are handled:
const handledNativeEvents = ['click', 'change', 'dblclick', ...]
- An object that does a mapping between the native events and the event handlers properties:
const reactEventHandlerPropByEventName = {
'click': 'onClick',
'dblclick': 'onDoubleClick',
...
}
Actually the event handlers registrations, are made during the creation of the root Fiber node.
Let’s look at the entry point in your application, where React is initialized:
import { StrictMode } from 'react';
import ReactDOM from 'react-dom';
import App from './App';
const rootElement = document.getElementById('root');
ReactDOM.render(
<StrictMode>
<App />
</StrictMode>,
rootElement,
);
The code behind the ReactDOM.render handles at the same time the creation and the update of the Fiber tree.
How does React know if it needs to create the Fiber tree?
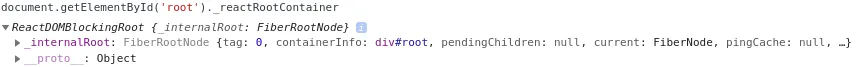
Actually React store in the root DOM node, a key named _reactRootContainer. You can get it in your browser by typing:
// In my example, my container id is `root`
document.getElementById('root')._reactRootContainer;

SO if there is a value the Fiber tree has been already created otherwise let’s create it.
Finally, during the creation, all the events that are handled by React are looped to create event listeners linked to the root DOM node:
handledNativeEvents.forEach((eventName) => {
rootDomNode.addEventListener(eventName, myEventListener);
rootDomNode.addEventListener(
eventName,
myEventListener,
true,
);
});
What are the added event listeners?
By going a little deeper in the code, we can see that the listeners call a same method named dispatchEvent (with different priorities) that will handle the event.
This is the method that we will talk about in the next part.
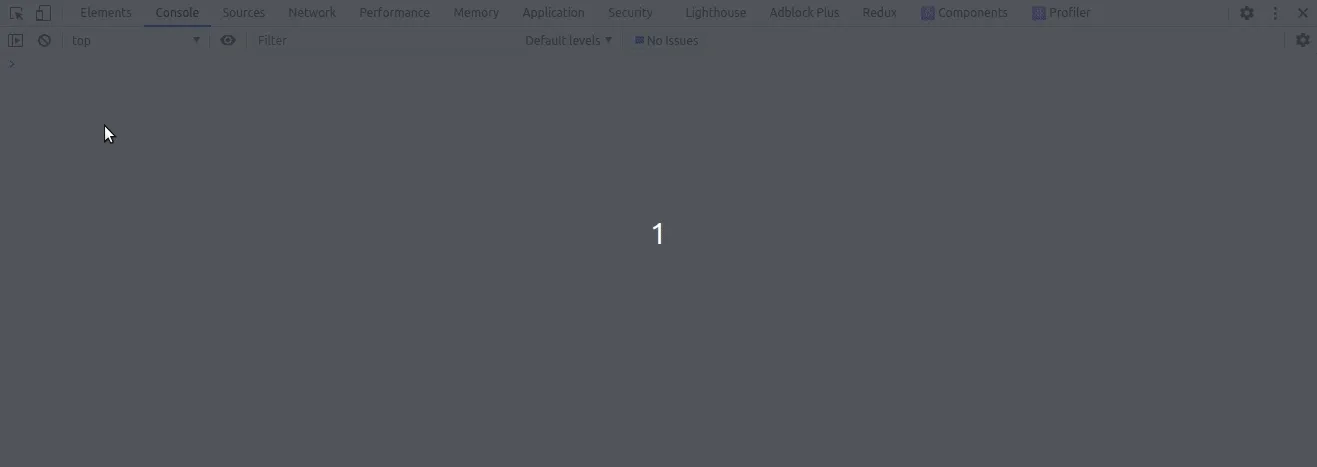
And now we can see in the browser that React added the listener to the root DOM node in developer console:

Now that we know how and where React add event listeners. The question we can ask ourselves is: “How the callback I put on the onClick property of my button is called”.
We need to know some magic that React does on DOM nodes.
Actually React puts on DOM nodes a reference to the Fiber node under a dynamic key named [internalInstanceKey] and the props under the key [internalPropsKey].
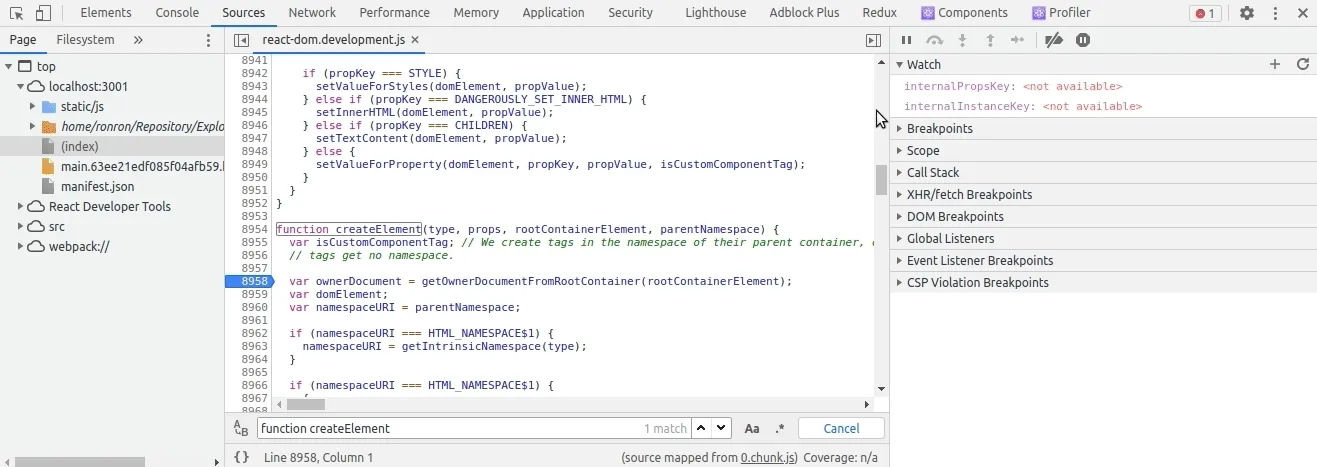
How to go into the react-dom code?
You will need to install the React Developer Tools and then follow this little gif:

Then after refresh, we finally can get the wanted values:

With the following example, what does it happen when clicking on the button:
function App() {
return (
<button
onClick={() => console.log('Click on the button')}
>
Click me
</button>
);
}
We have seen previously that the listener added by React will call the method dispatchEvent.
From the event, we can have the target DOM node and thanks to the key internalInstanceKey we can have the Fiber node instance of this DOM node, in our case the button.
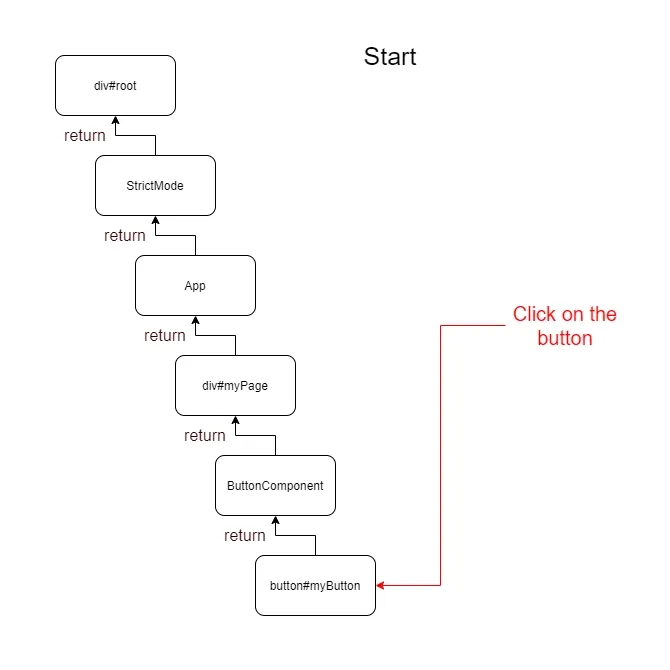
From the clicked Fiber node, we can go up in the Fiber tree until the root node.
For each Fiber node, React watch if the component is a HostComponent (ie a html element) and if there is a prop corresponding to React event handler thanks to the object reactEventHandlerPropByEventName, in our case we search onClick prop. These listeners are stored in an array named dispatchQueue.
Here is a little gif to understand the process that gets listeners and fills the dispatchQueue:

Then this dispatchQueue will be processed by executing these listeners in order:
function executeDispatchQueue(event) {
for (const listener of dispatchQueue) {
listener(syntheticBaseEvent);
}
}
If you put a debugger point, in the onClick method of the button. You can see that the type of the event is not a MouseEvent but a SyntheticBaseEvent
Indeed, React wraps the native event, into a React event:
const syntheticBaseEvent = {
nativeEvent,
target,
currentTarget,
type,
_reactName,
...
}
Why are nativeEvent wrapped?
It helps to reduce cross-browser inconsistencies.
When you put an onClick on a button, React will not add an click event listener on the DOM element. React, at the first mount,
only adds event listeners (with capture mode too) on the root node.
Then, when the user trigger the event, the event listener of the root node, is called.
Thanks to the target property of the event, React can get the Fiber node because it puts reference to Fiber nodes on
DOM elements into a dynamic key of the form _reactFiber....
From that Fiber node, React goes up in the tree, to get all listener that match the React event name and put them in an array (a dispatch queue). Then all the callbacks from that queue are executed.
If you want more information about it with links to React code, you can see my gist .
You can find me on Twitter if you want to comment this post or just contact me. Feel free to buy me a coffee if you like the content and encourage me.
